
こんにちは!先日WWDC2019(リンク)の基調講演のラストでサプライズ的にSwiftUIが発表されましたね。今回の目玉と言っても過言ではない発表で、個人的にも衝撃がとても大きかったです。今回はSwiftUIについての概要をまとめていきたいと思います!
SwiftUIとはApple提供するプログラミング言語「Swift」をより少ないコードで早く、インタラクティブにUI構築するためのフレームワークです。
SwiftUIは、Swiftの機能を使って、すべてのアップルプラットフォームでユーザーインターフェイスを構築するための革新的で非常にシンプルな方法です。1セットのツールとAPIを使用して、あらゆるAppleデバイス用のユーザーインターフェースを構築します。読みやすくて自然に書くことができる宣言型Swift構文により、SwiftUIは新しいXcodeデザインツールとシームレスに連携して、コードとデザインを完全に同期させます。動的タイプ、ダークモード、ローカライズ、およびアクセシビリティの自動サポートにより、SwiftUIコードの最初の行がすでにこれまでに作成した中で最も強力なUIコードになります。
Appleの公式サイトより和訳
https://developer.apple.com/xcode/swiftui/

画像引用 : Appleニュースリリース
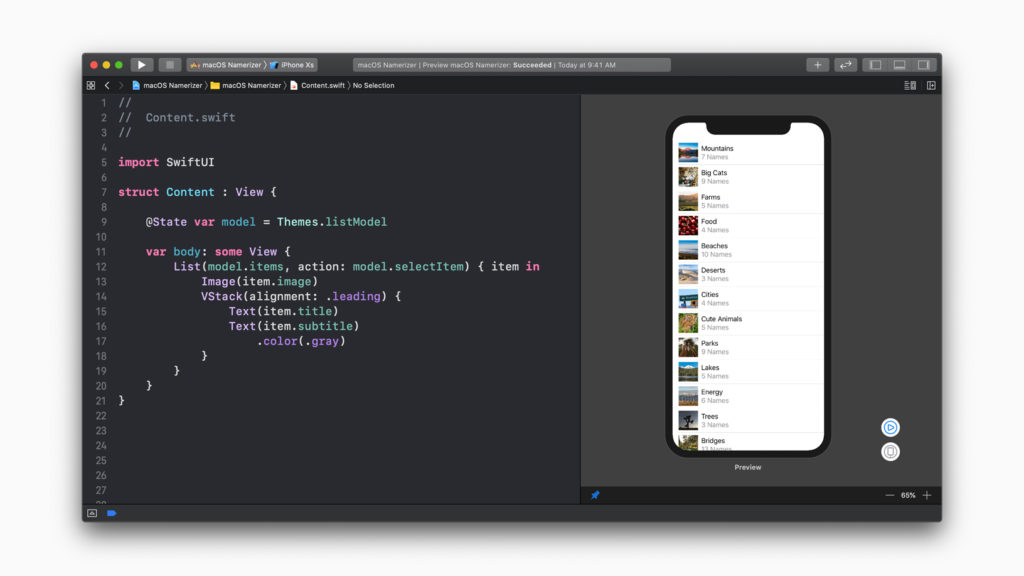
Xcode11にはSwiftUIを用いてインターフェースをドラッグ&ドロップで簡単に配置し、コードを生成する機能が組み込まれました。更にコード時は即座にプレビューとして反映されます。こういった直感的なインターフェースが導入された事により、デザイナーとエンジニアの共同作業がよりスムーズになる事が予想されます。
プレビューはiPhone、iPad、iPod touch、Apple Watch、Apple TV等、接続されたデバイスでリアルタイムで確認する事ができるため、よりインタラクションや使い勝手を考慮しながらデザインを作る事ができそうです。
まだ発表されたばかりなので、安定するまで時間はかかるでしょうが、今後デザイナーでもSwiftUIを使うシーンが増えるのではないか?と感じました。Xcode11のビジュアルエディターで操作が直感的になりますし、デザイナーでも取り組みやすそうです。
今回記事を書くにあたって色々調査をしたのですが、これまでよりかなりシンプルなコード記述なので、これまでよりアプリ開発者が増える事が予想されます。開発者が増えれば市場も活性化され、より精度の高いアプリがユーザーへ届けられるのではないでしょうか。
ご興味のある方は是非SwiftUIを触ってみてくださいね。それでは、最後まで読んでくださってありがとうございました!
参考記事
WWDC19で押さえておきたいと思ったセッション10選
https://medium.com/mixi-developers/wwdc19-10-sessions-a1ba238166f
Building the SwiftUI Sample App in Flutter
https://medium.com/flutter-nyc/building-the-swiftui-sample-app-in-flutter-67bb4f9c571c
Introducing SwiftUI: Building Your First App
https://developer.apple.com/videos/play/wwdc2019/204/