nakamura / 2020.11.11
536
目次1 「Artboard Manager」2 「Sketch Guide」3 「Separate Shape

Artboard Managerはアートボードを自動で整列してくれるプラグインです。
デザインパターンなどたくさんのアートボードを作った場合や、UIの画面数が多い場合は、このプラグインを使うことで
アートボードを設定したマージンで並べられますし、散らかることがないので作業がしやすくなるかと思います。
アートボード名も自動で変更されるので自分の手で打ち直す必要はありません。
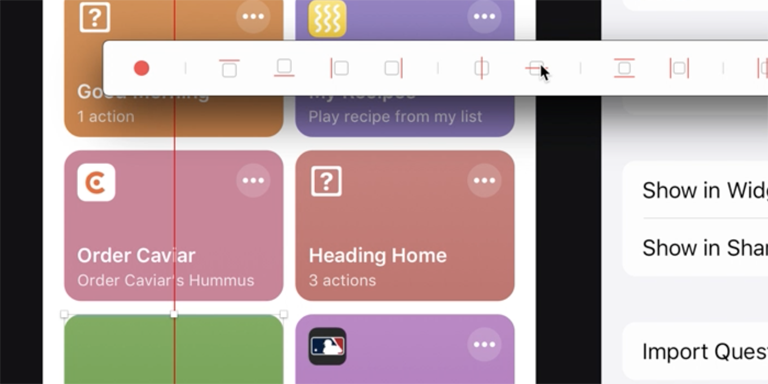
Sketch Guideはオブジェクトの上下左右、中心、両端に合わせたガイドを一瞬でひけるプラグインです。
対象を選択し、「Control + Shift + V」 で引けるガイドを提示してくれるので、それを選択するだけでガイドが引けます。
Separate Shapesは、Illustratorで言うところの、「パスの分割」がスケッチでできるプラグインです。 Sketch上でアイコンを作成する際に便利です。
macでのショートカットキーは、「Control + Alt + ー」 です。
Sketch Browser Previewは、選択したアートボードのブラウザプレビューが見れるプラグインです。
画像で書き出す手間が省けて、サッと確認ができるのでとても便利だと思います。ワンステップで表示してくれるのでとても楽になりました。
macでのショートカットキーは、「Command + Shift + .」 です。
nakamura
最近の投稿
人気の記事
同じテーマの記事
nakamura / 2019.2.27
987

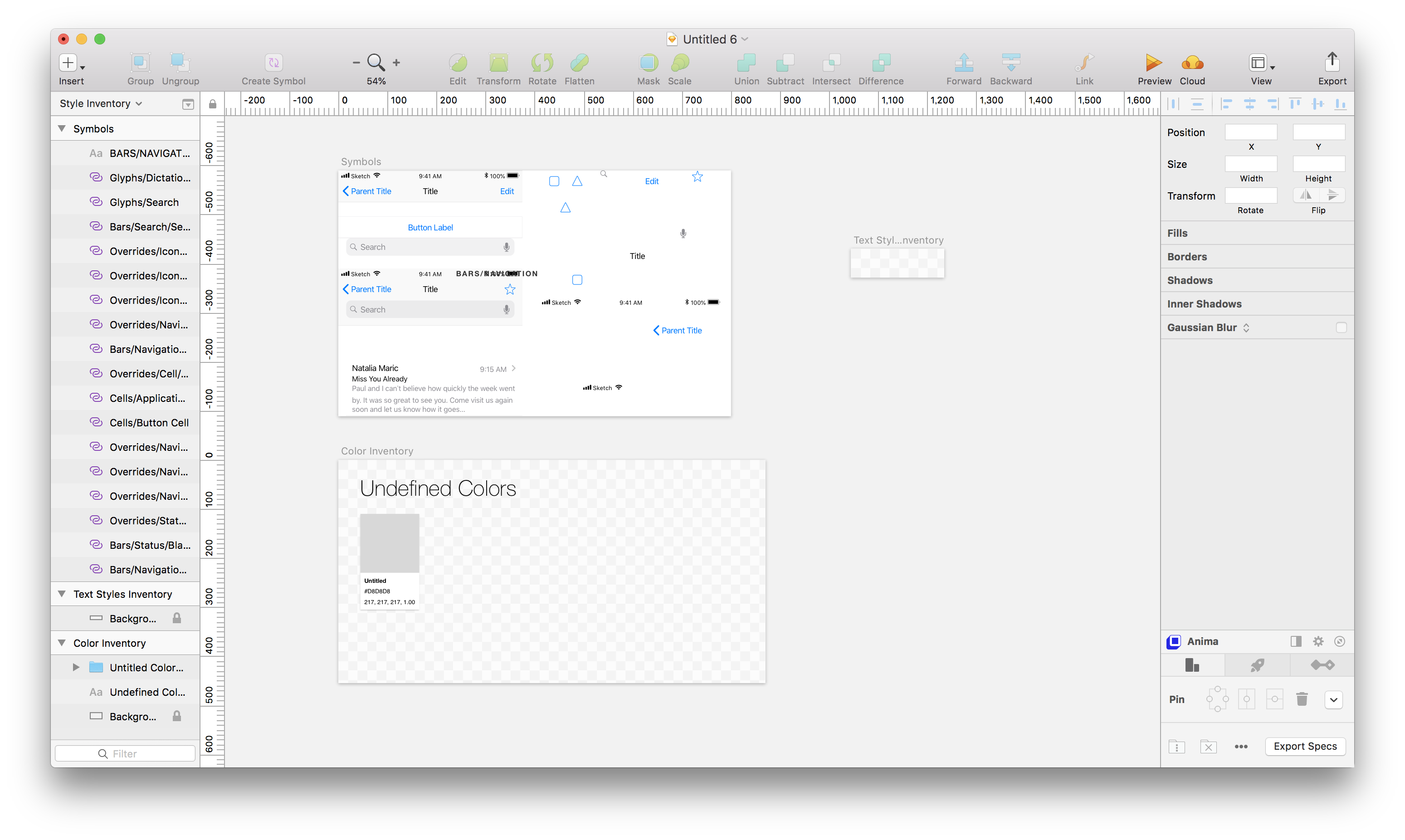
スタイルを簡単に引き継げるStyle Inventory for Sketch
nakamura / 2019.10.28
911

カメラのUIデザインで工夫のある3つのアプリ
nakamura / 2019.7.29
882

ニュースでUIの参考にしたい3つのアプリ
nakamura / 2019.5.20
869

N’s Creates のデザインチームがSketchをこよなく愛する理由
nakamura / 2019.9.23
859

一覧 & 詳細のUIデザインで工夫のある3つのアプリ