![]() 木下 雄貴 (Kinoshita Yuki) / 2019.2.27
木下 雄貴 (Kinoshita Yuki) / 2019.2.27
2233
目次1 「Font Finder」とは何か・利点2 「Font Finder」のインストール方法2.1 Ske

目次

「Font Finder」はSketch内で使用されているフォントの検索をし、複数同時選択ができるプラグインです。
選んだフォントを一斉に選択することができるので、アプリのUIデザインなど、同じようなデザインのページがいくつもある場合のフォント変更にとても便利です。
難しい操作などは一切ないので、早速インストール方法から説明していきます。

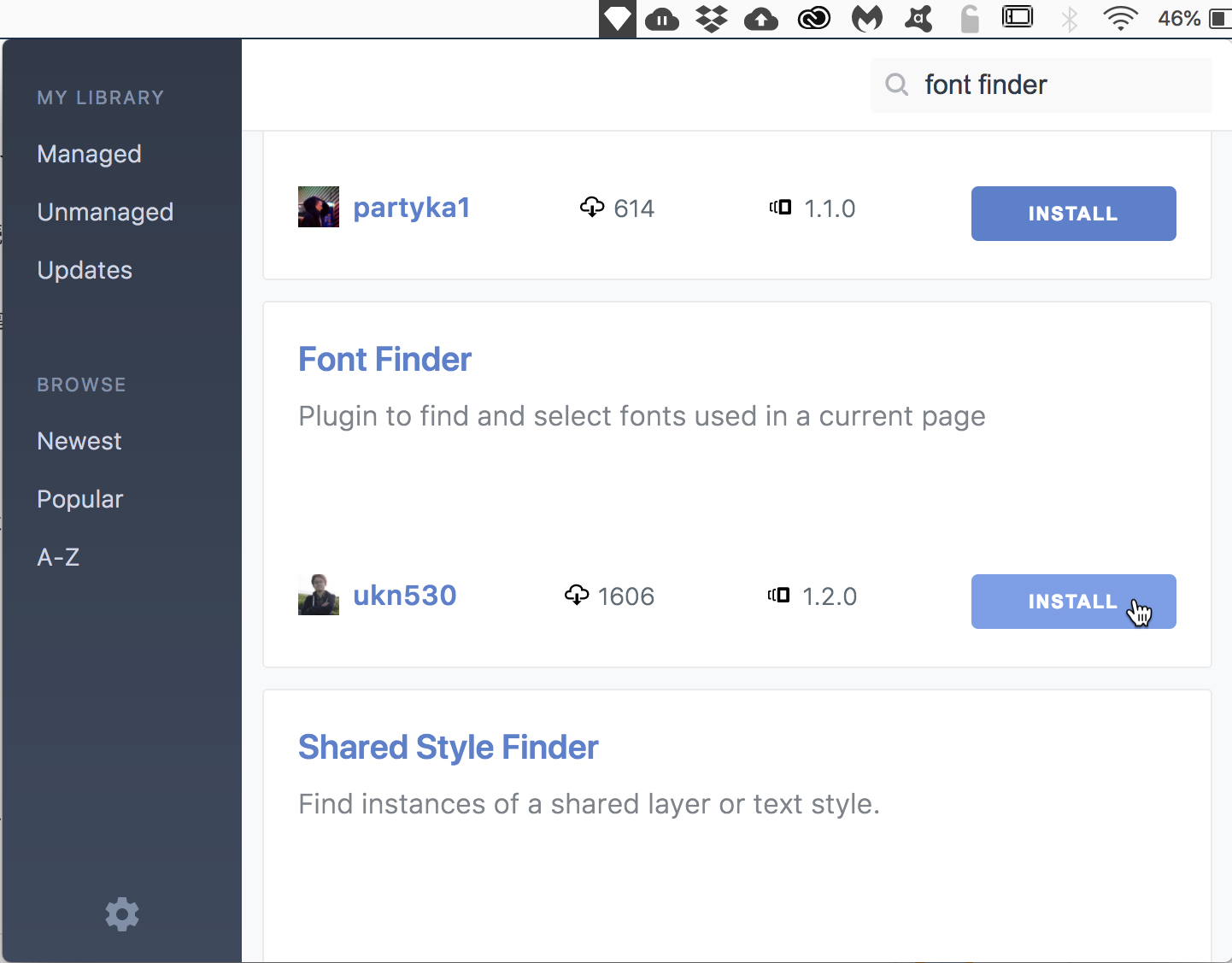
右上の検索窓からプラグインの名前を入れて検索。
インストールしたいプラグインの右側のINSTALLボタンをクリックする。

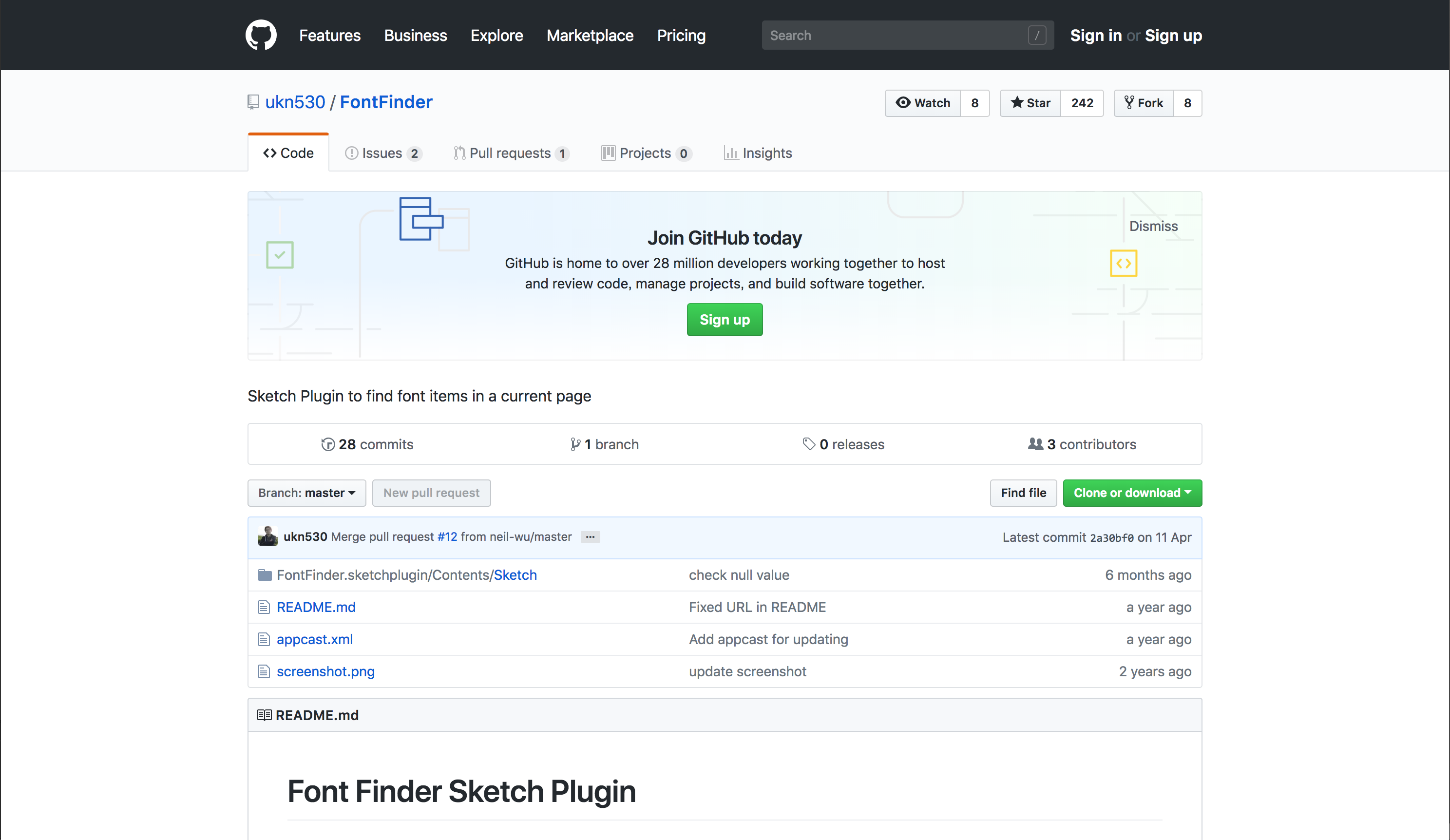
githubからzipファイルをダウンロードしてください。
https://github.com/ukn530/FontFinder
そして、Macintosh HD > Users > ユーザー名 > Library > Application Support > com.bohemiancoding.sketch3 > Pluginsの順にクリックし、アクセス。
zipファイルを解凍し、先ほどのPluginsフォルダに移す。

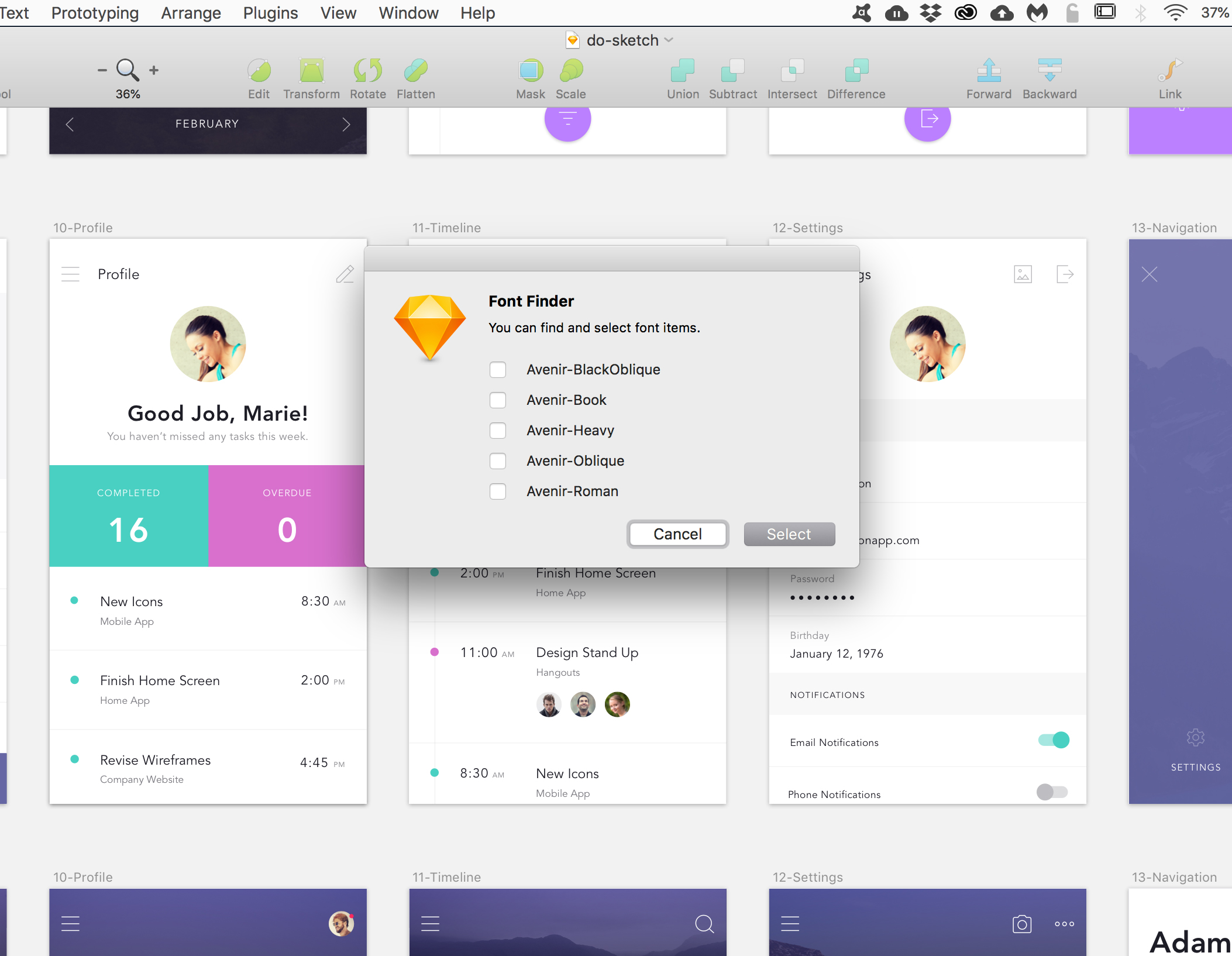
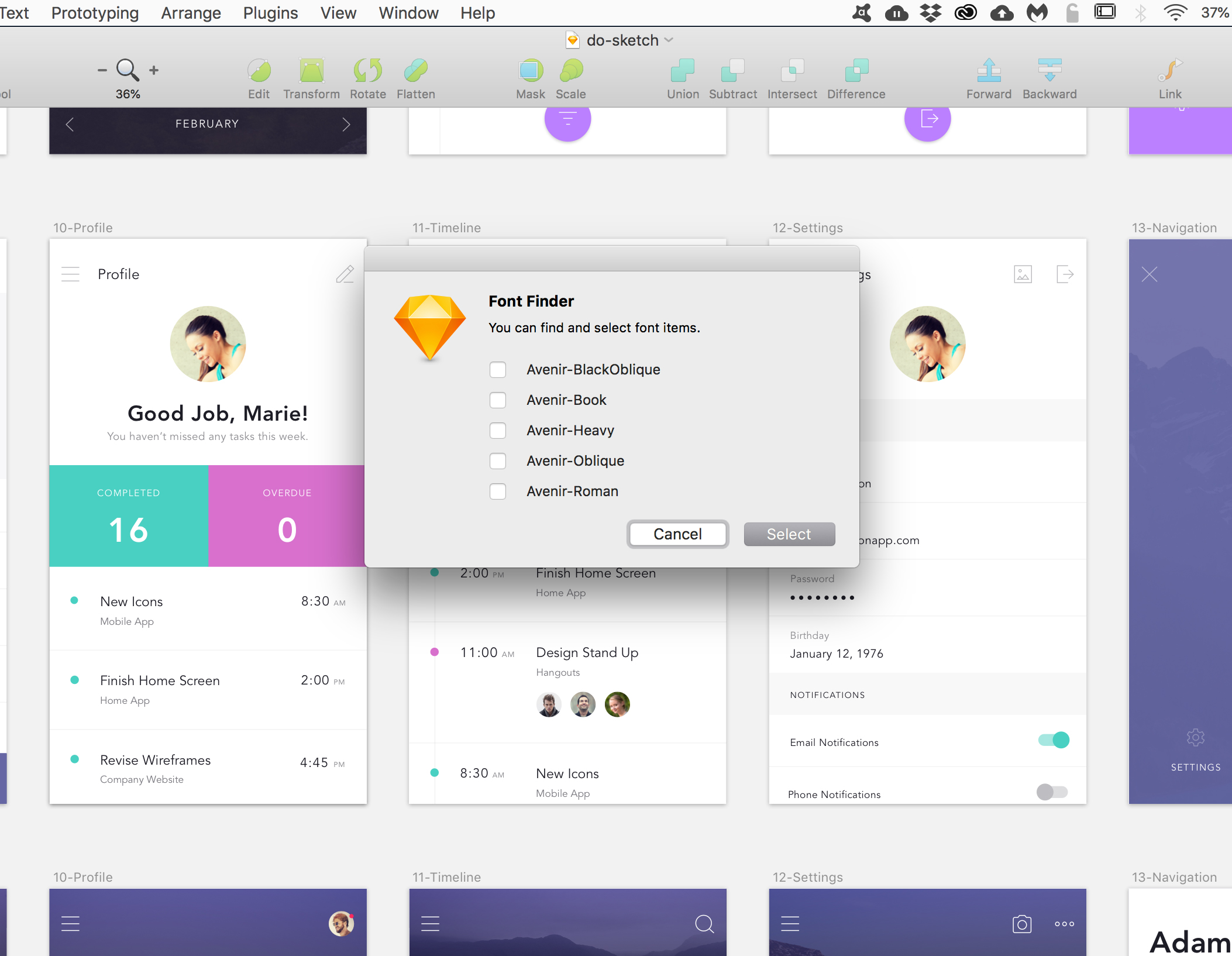
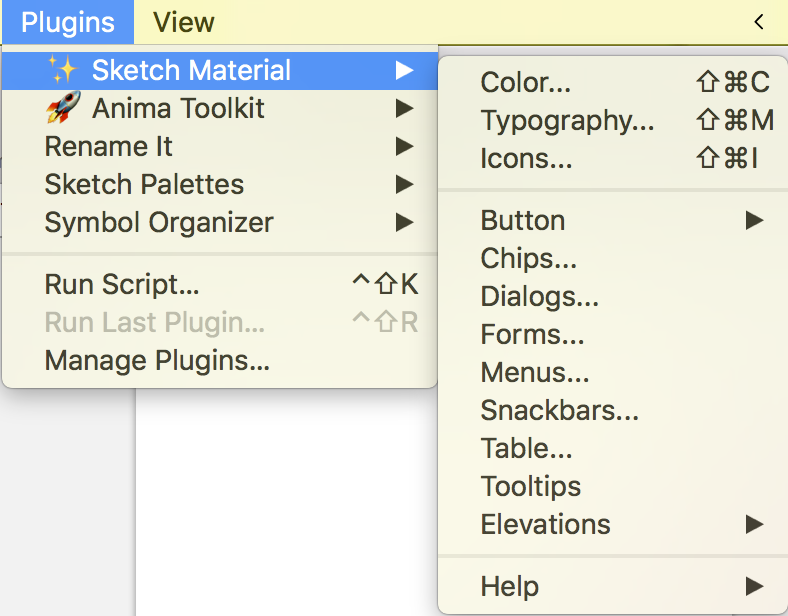
まず、上部のメニューバー「Plugins」から「Font Finder」を選択。

次に、選択したいフォントを選び、「Select」をクリックしてください。

選択されました。試しに選択したフォントを太くしてみます。

少しわかりにくいかもしれませんが、複数のフォントを一括で変更することに成功しました。
フォントの変更の他に、デザインの中で不必要なフォントが使われていないかチェックするのにも使えます。
「Font Finder」はとても便利で、使用頻度も高いプラグインですので、入れておいても損はないはずです!
ぜひ使いこなして、日々のデザイン業務にお役立てください!
木下 雄貴 (Kinoshita Yuki)
本来の目的に立ち返って考え、本質的な問題解決に挑むデザイナーを目指しています。今後分野を問わず様々なことを吸収し、表現していきます。
最近の投稿
人気の記事
同じテーマの記事
![]() 木下 雄貴 (Kinoshita Yuki) / 2019.2.27
木下 雄貴 (Kinoshita Yuki) / 2019.2.27
987

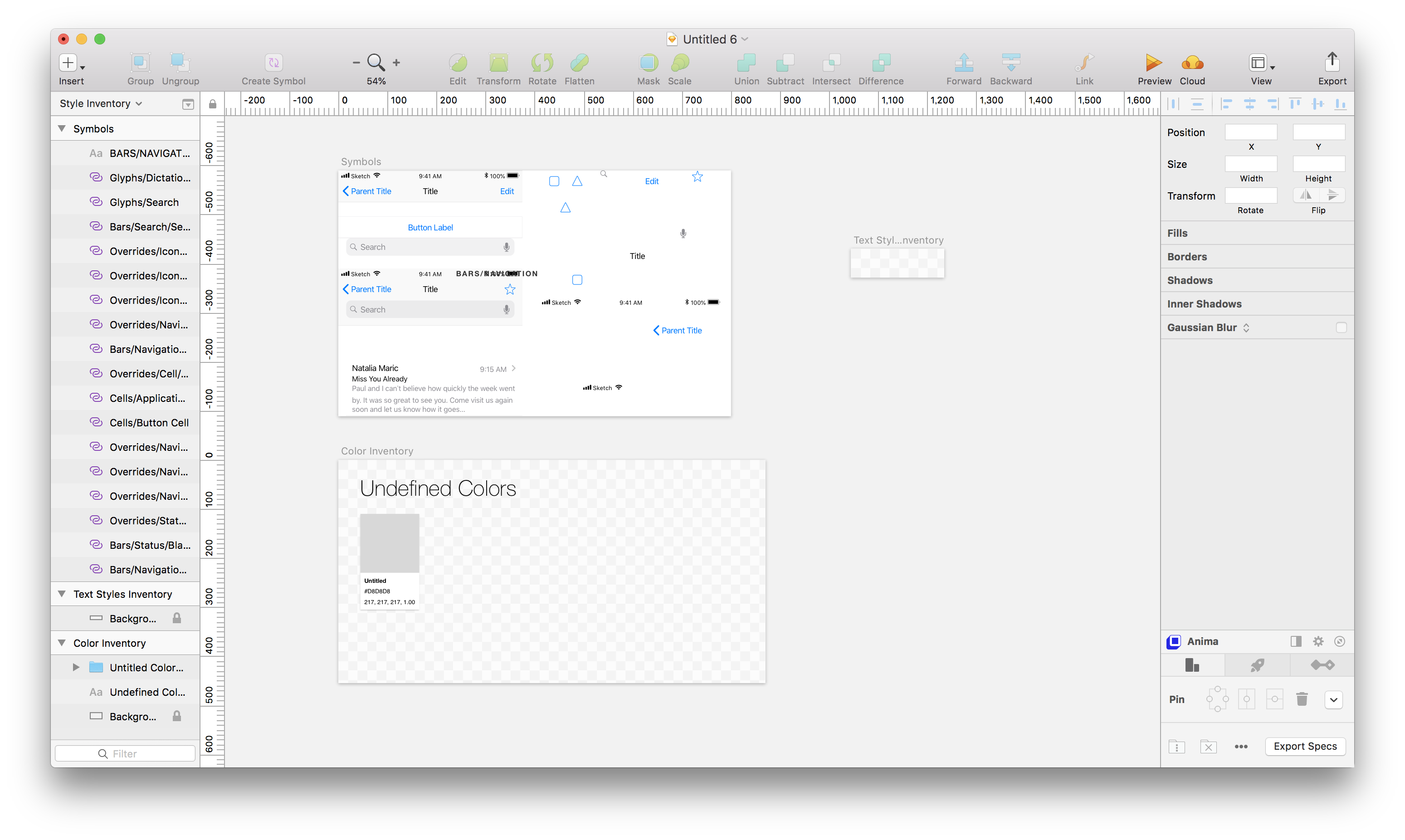
スタイルを簡単に引き継げるStyle Inventory for Sketch
![]() 木下 雄貴 (Kinoshita Yuki) / 2019.5.20
木下 雄貴 (Kinoshita Yuki) / 2019.5.20
869

N’s Creates のデザインチームがSketchをこよなく愛する理由
![]() 木下 雄貴 (Kinoshita Yuki) / 2019.2.27
木下 雄貴 (Kinoshita Yuki) / 2019.2.27
848

sketch-materialでマテリアルデザインを試作!
![]() 木下 雄貴 (Kinoshita Yuki) / 2020.11.11
木下 雄貴 (Kinoshita Yuki) / 2020.11.11
535

繰り返しの作業を減らすsketchプラグイン4つ
![]() 木下 雄貴 (Kinoshita Yuki) / 2019.3.26
木下 雄貴 (Kinoshita Yuki) / 2019.3.26
5004

Sketch データから、Photoshop や XD に変換できる「Photopea」を試してみた