masuda / 2019.3.6
2013
UIデザインツールの代名詞となり、現在多くのIT企業で使われている「Sketch」今回は弊社でも導入しているs

UIデザインツールの代名詞となり、現在多くのIT企業で使われている「Sketch」
今回は弊社でも導入しているsketchをもっと活用するためのプラグインを紹介します!
デザイナーとエンジニアがサイトを作るときのやり取りで一番ネックになるのが
画面サイズが変わった時のデザインです
例えばiPhone Xのサイズで作られたベースデザインをどこを可変にしてどこを固定にするか曖昧です。
別途なにかしらの形で可変な部分や固定する部分を指定してもらってもよいですが、なかなか手間ですよね。
今回はそんなネックを解決するプラグイン「Auto Layout by Anima」の紹介です。
このプラグインはデザイン上でパーツの固定・可変の指定などができます。
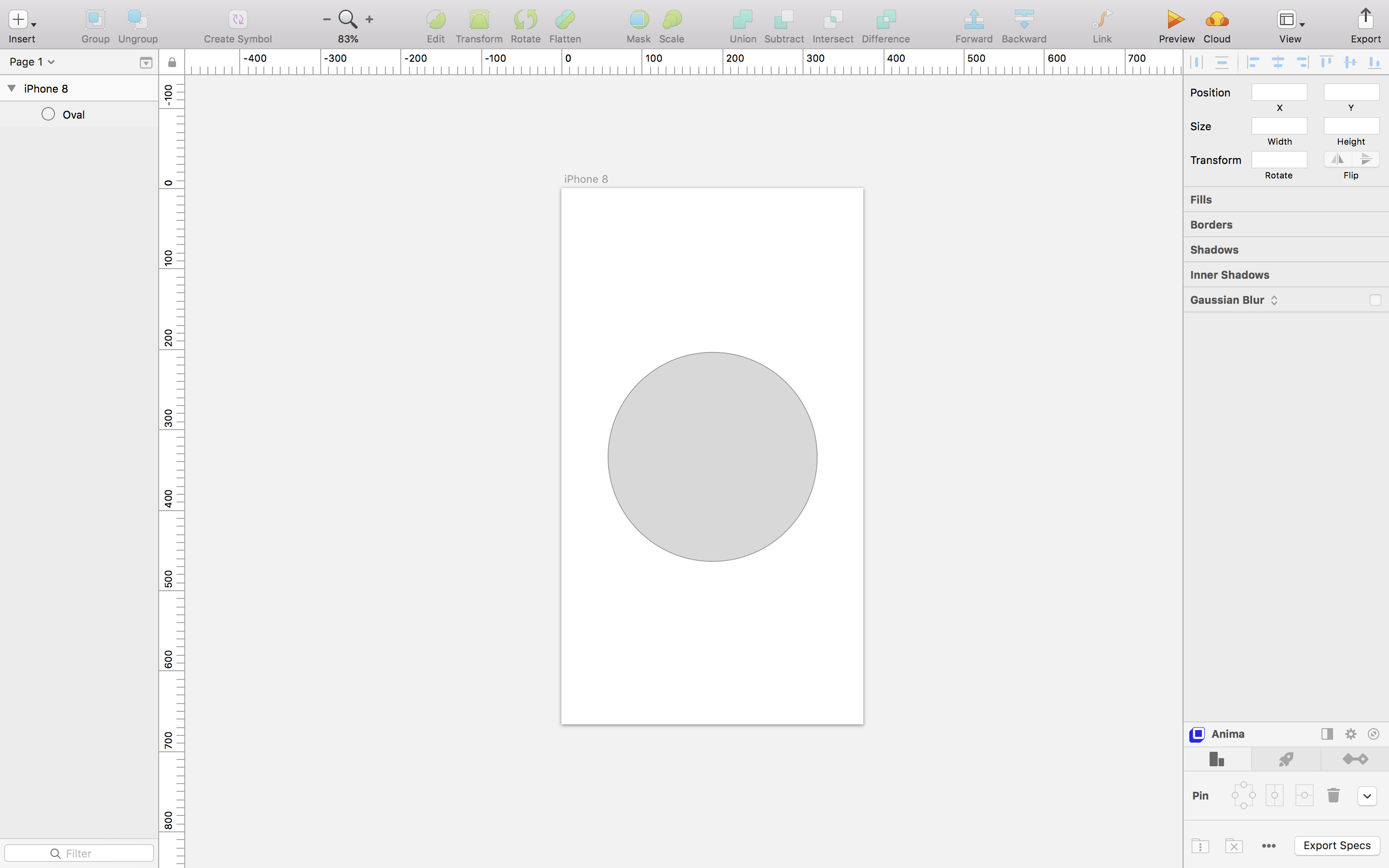
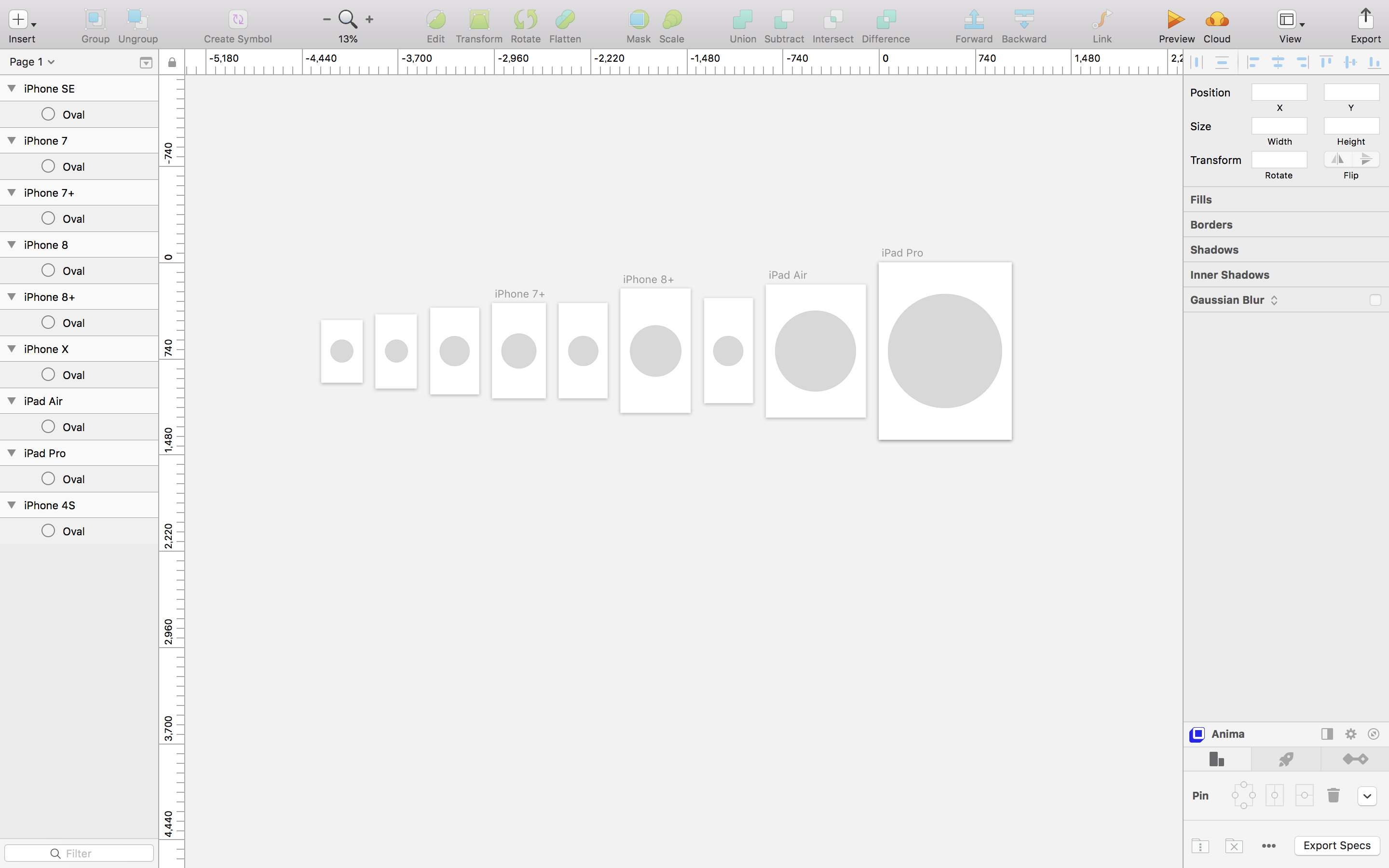
例えばiPhone 8用のサイズで画面にこの様に配置した円。
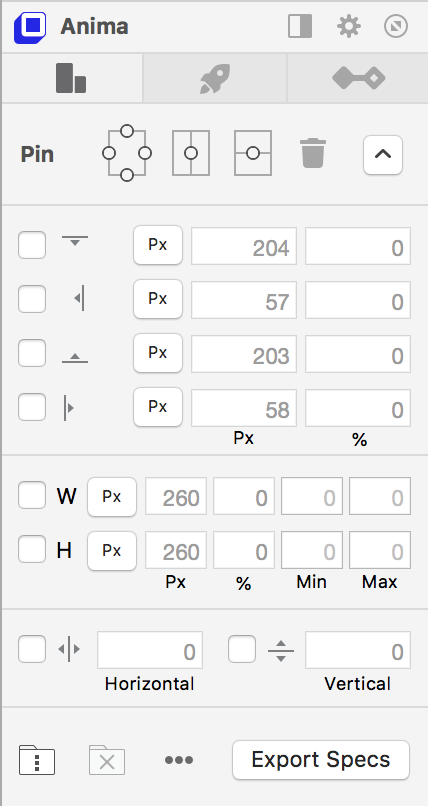
右下の子の様な部分で固定位置などを設定すると
アートボードのサイズを変更しても、オブジェクトの大きさは変わらずにいます。

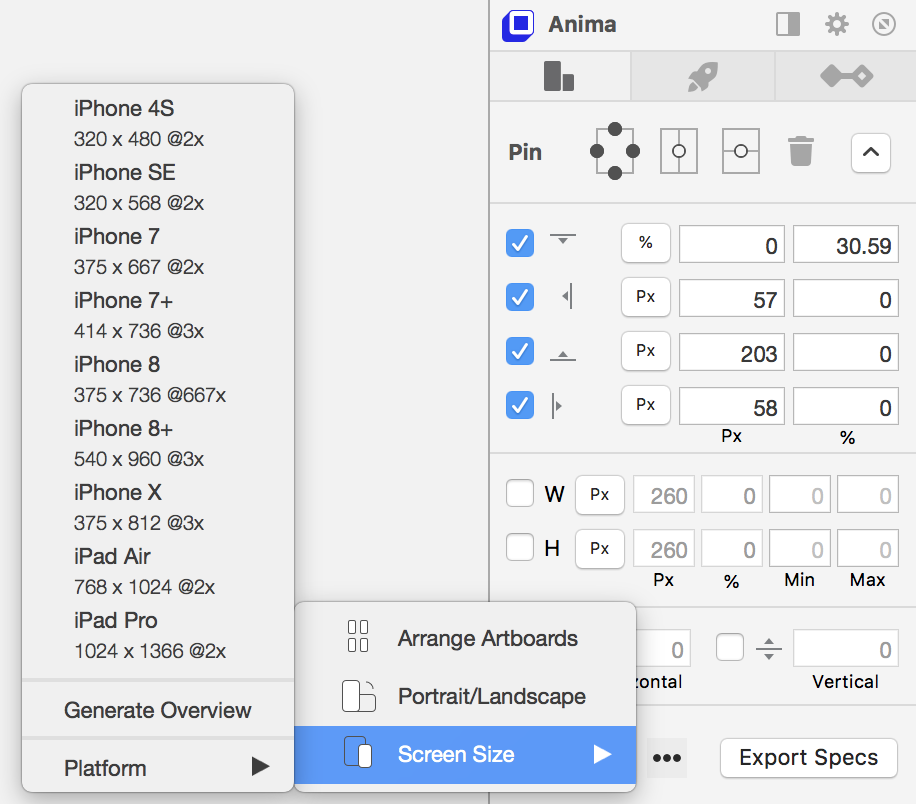
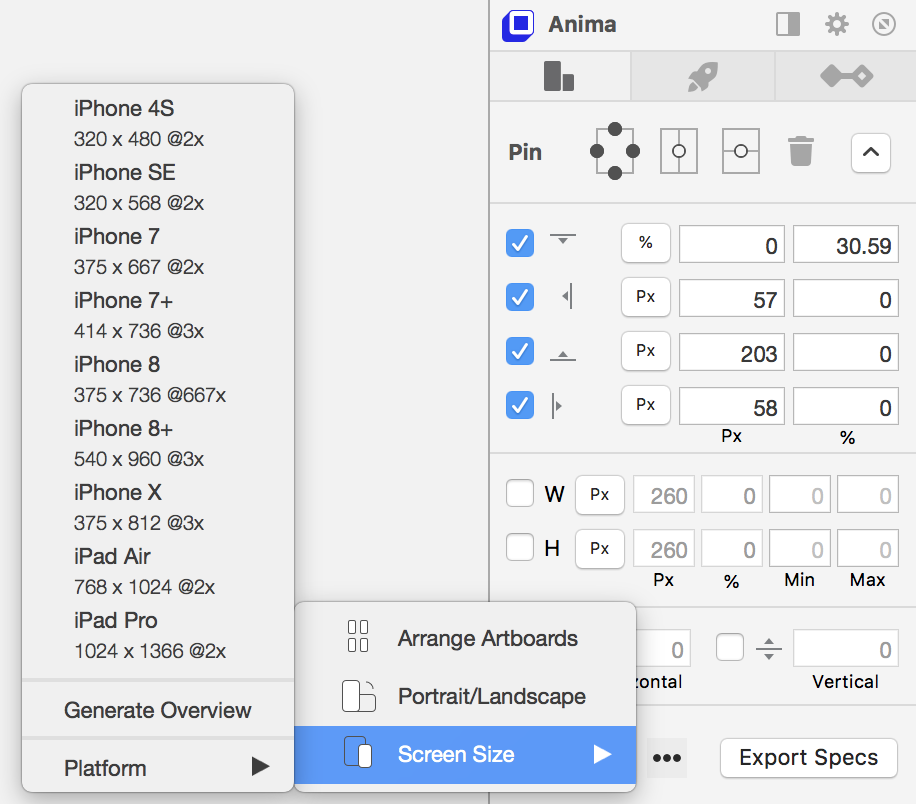
また、下部にある「Generate Overview」を使うと、
全てのデバイスでの表示パターンが作成されます。
エンジニアへのデータもこの機能でお互いストレスなく制作することができます!
ということで今回はレイアウトの困ったを解決するプラグイン「Auto Layout by Anima」についてご紹介しました。
多くのデバイスが使われている現代で、デザイナーとエンジニア両方の困ったを解決する画期的なプラグインのなので是非是非使って見てください!
masuda
最近の投稿
人気の記事
同じテーマの記事
masuda / 2019.2.27
997

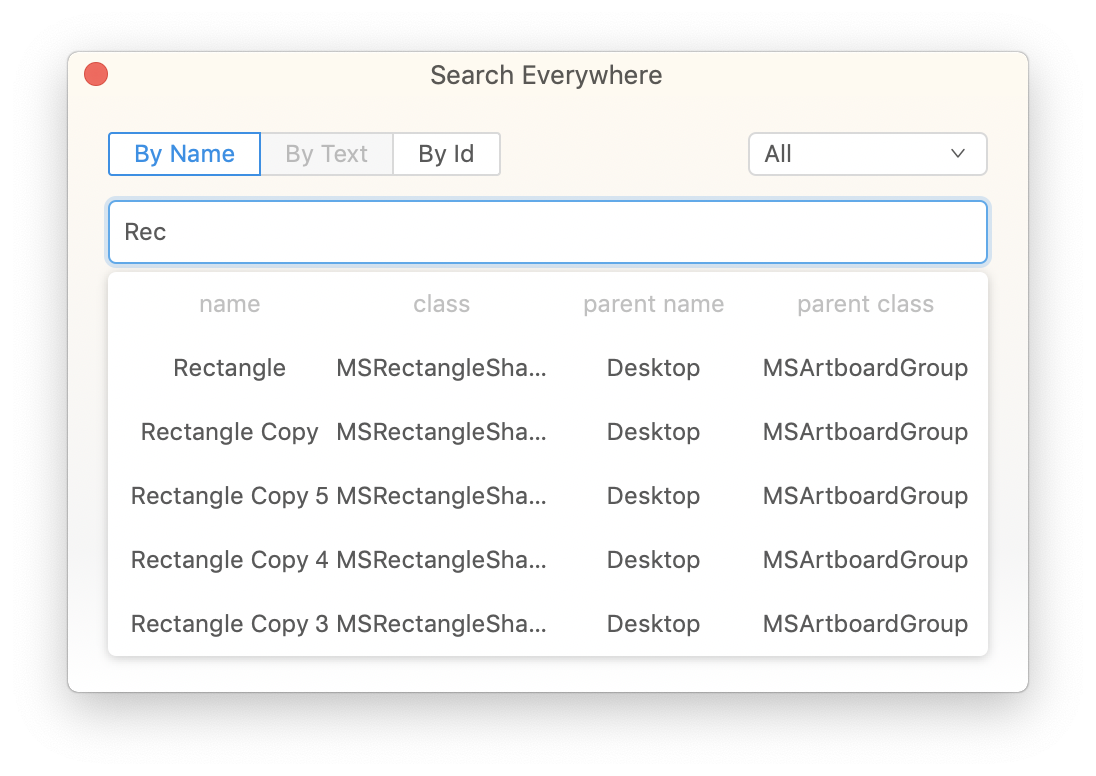
Sketch Search Everywhereで簡単にレイヤーを探す
masuda / 2019.2.27
926

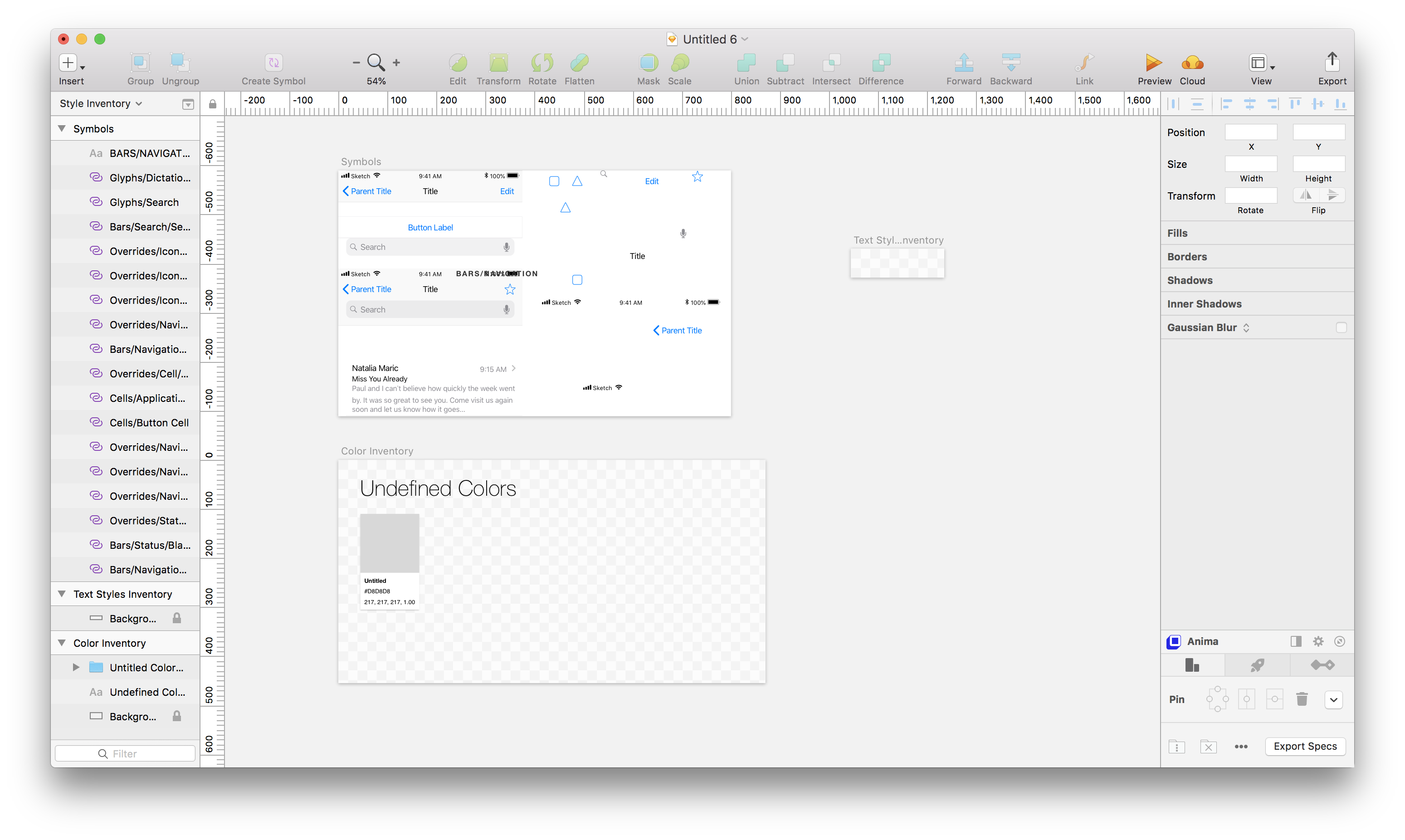
スタイルを簡単に引き継げるStyle Inventory for Sketch
masuda / 2019.5.20
841

N’s Creates のデザインチームがSketchをこよなく愛する理由
masuda / 2019.2.27
830

sketch-materialでマテリアルデザインを試作!
masuda / 2019.3.26
4943

Sketch データから、Photoshop や XD に変換できる「Photopea」を試してみた